There are an estimated 1 billion people with disabilities worldwide. So not only is creating an accessible website the right thing to do, but it’s also good for business.
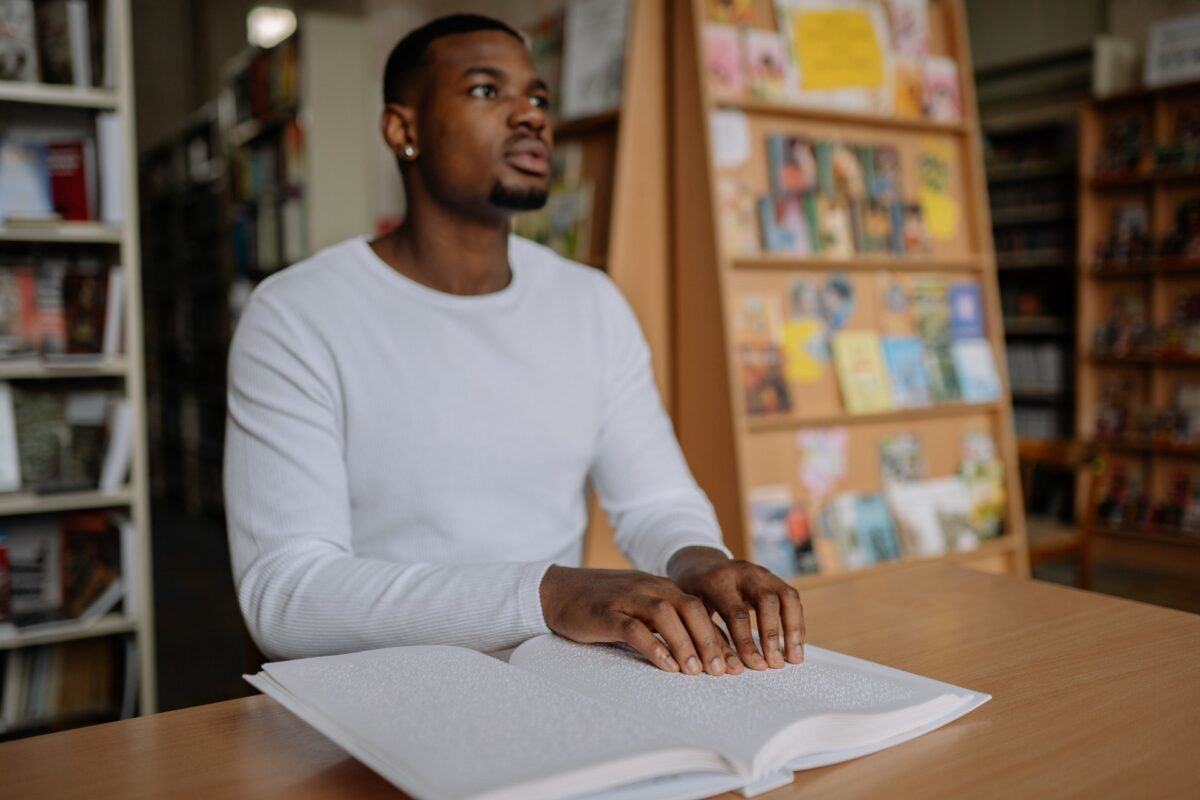
An accessible website is helpful to everyone. This includes users who are blind or have other visual impairments with low vision that rely on screen readers and audio description, deaf or hard of hearing users that depend on video captions, and those with limited mobility or cognitive abilities that rely on keyboard-friendly site navigation.
And while creating an accessible website can seem daunting, it doesn’t have to be.
What is an Accessibility Checklist for a Website?
Checklists are often used to complete important day-to-day tasks or ensure a document contains every required information. Similarly, a web accessibility checklist is a handy tool for you to reference and confirm that your website includes all the requirements to provide an accessible website.
While there are numerous elements to consider, we’ll be focusing on six primary accessibility checklists:
- Titles and descriptions
- Easy-to-digest content
- Website forms
- Website navigation
- Accessible sitemap
- Mobile-friendly website
This complete web accessibility checklist will help ensure that your website is accessible to all users and complies with the latest web accessibility initiative standards and will definitely help people with learning disabilities to access website.
Checklists for Website Accessibility: Things To Consider
Because your website needs to be accessible to everyone and anyone visiting it, you’ll want to update specific components. Below are six main points to consider and add to your new website testing checklist.
Accessibility checklist #1: Titles and descriptions
Do you have clear titles, table headers, and descriptions for linked images and link text on each web page needed?
Having clear titles and descriptions is essential for your website to be easily accessible to all users, including those with disabilities. When a user visits your website, the titles and descriptions should easily be picked up by any screen reader the person may be using, be seamlessly seen by the visitor, and be efficiently navigable with the use of a keyboard.
When creating titles, complex images, and descriptions, there are a few questions to keep in mind. The goal is to help create an accessibility checklist for your designers and writers to produce content compliant with the ACA (Accessible Canada Act).
For your titles and descriptions accessibility checklist, you’ll want:
- Screen readers to read what’s on the page successfully.
- Simple yet precise alternative text of images for screen readers to pick up on.
- Users to adjust the font size of the page if needed.
- Colors contracts in optimal and maximum ratios as required by WCAG.
- Videos captions in all the videos presented on the website.
As you title your pages and create descriptions, keep in mind it isn’t ideal to copy and paste the titles and descriptions just because they may be similar. In fact, titles and descriptions should be unique to each page and should not appear across different pages on your website.
Not only can duplicate titles and descriptions confuse search engine crawlers and result in poor rankings, but they can also create a confusing sitemap for users to navigate.
Accessibility checklist #2. Easy-to-digest content
Is the content on the web page easy to read?
Website content can be tough to perfect. It has to be easy to read and understand, use clear and straightforward language, and avoid overly long and complicated sentences while grasping the reader’s attention—all to have them click on the desired call to action.
But that’s not all.
Content that also is targeted towards those who are visually, auditory, mobility, or cognitively impaired consists of additional aspects. The ultimate goal is to provide users with a disability the advantage of visiting a website just as someone without a disability would.

For instance. The homepage of your website may take an average user five seconds to skim through. But will someone with a disability have the same potential, given the quality of its content?
A good website—or web content accessibility guidelines—a checklist to follow when creating content includes seven critical elements.
For your content’s accessibility checklist, you’ll want to:
- Write short paragraphs containing two or three sentences.
- Avoid using jargon and, instead, use language people use during their day-to-day life.
- Use headings and lists to make content easy to scan and navigate using a keyboard.
- Use font sizes that are large and natural to the human eye.
- Have adequate white space around the content.
- Use alternative text for screen readers to interpret images and thus allow the user to understand the content as a whole.
- Consider adding audio content for users to listen to instead of scanning the material.
Accessibility checklist #3. Website forms
Are the call-to-action forms on your website user-friendly?
Forms are essential to websites and are often used to capture user data such as contact information, survey responses, and registration information.
And while the goal is to make the form easy and quick to fill out, “easy form labels and quick form fields” aren’t always seen from the same perspective. Commonly enough, there are digital accessibility issues, such as color contrast. It’s actually required under WCAG for links to have a contrast ratio of 4.5 to 1 or 3 to 1 against their background, depending on the size of the text.
Ensuring your forms are user-friendly is vital to providing a better user experience. Therefore, there are a couple of tasks to add to your form’s accessibility checklist.
For your user-friendly form’s accessibility checklist, you’ll want to ensure:
- The form has a clear and straightforward call to action.
- The fields and instructions are labeled.
- The colors chosen provide maximum contrast.
- Any required information is clear and concise to help reduce user frustration.
- All of the form’s elements have an additional label tag for visually impaired people.
- The form provides keyboard-friendly navigation, accessible using tab or arrow keys.
Accessibility checklist #4: Website navigation
Can the visitor easily navigate your website?
Once a user is on your website, how easily can they navigate through all the information on the page?
Having a website that’s easy for users to navigate is extremely important, but even more so to be considered an accessible website. Because the user may be using tools—such as screen readers and keyboards—to help them navigate other web pages, their devices must understand what’s on the web page and how to get to the information they’re searching for.
Typically, an accessible website that is easy to navigate usually has specific qualities.
For your website navigation accessibility checklist, you’ll want:
- Users to quickly and naturally locate the navigation bar.
- Navigation bars with specific, clear, and concise options.
- Alternative text for every image on the page.
- Content that is simple, consistent, and sized to fit any screen.
- Text links that guide users to a new page.
- Call-to-action buttons that guide users to the desired actions.
- Keyboard-focus and keyboard-activation for users to maneuver and click on links with just their keyboard.
Keyboard-friendly navigation typically involves clear keyboard focus states and access keys. Access keys are keyboard shortcuts to connect specific functions for the web user using a screen reader software or an accessible keyboard for quick access to different web pages. They are usually used by those with motor disabilities, making web content quickly accessible.
As you update your website, pay close attention to its consistency. Consistent formatting and content allow for a seamless navigation system with clear cues as to where a user is on the website at any given time.
Accessibility checklist #5. Accessible sitemap
Do you have a sitemap your users can download or quickly access?
Usually, when designing the website, you, your developer, and the designer will create a sitemap that lays out all information on your website—from content to files to media— and their relationship.
Sitemaps are extremely handy for search engines to crawl through and know what’s on different web pages of your website. Not only does it help with your site’s SEO ranking, but they’re just as crucial for users that need extra help maneuvering through the web pages themselves.
With a sitemap, users can quickly find the information they want—whether it’s a “how to” article, directions to your store, or a description for a specific product.

For example, say someone that’s visiting your page relies on screen readers or keyboards to help them navigate the website. Depending on how many pages your website contains, they may find it useful to visit a sitemap first to locate the exact page the information they’re looking for is on. Once located, they follow the exact steps to visit the page, cutting down on the time it takes for them to navigate the website.
Now, instead of spending minutes waiting for their device to read the text one by one, or clicking back and forth between pages, they can navigate to the exact page they need within seconds.
Let’s take a look at a simple accessibility checklist for your sitemap.
For your sitemap accessibility checklist, you’ll want it to:
- Be updated regularly, which will help search engine crawlers index your website more efficiently.
- Have a list of all of the pages on your website, including the dynamic pages and the hidden pages.
- Be easy to read, with simple titles and headers.
- Be easily accessible, either by downloading it straight on your site
Typically sitemaps are accessible by typing in /sitemap or /sitemap.xml after your URL. But that’s not always the case.
Take a look at your sitemap. If someone needed to take a look at it, could they easily access it?
Accessibility checklist #6. Mobile-friendly website.
Is your site mobile-friendly?
Having a mobile-friendly website is now more critical than ever, as nearly half of all web traffic comes from mobile devices. So, website optimization is crucial for various screen sizes and devices used to enlarge web content, see multiple web pages, and take desired actions on any given page.
And when designing the website, providing a simple web accessibility checklist for designers provides an essential guideline to ensure the website is operative to everyone.
For your mobile-friendly accessibility checklist, you’ll want to:
- Incorporate a responsive and UX website design.
- Use a fluid layout that automatically adjusts to the size of the device.
- Ensure all the images, videos, and texts are displayed correctly on mobile devices.
- Ensure all forms and buttons reflect the correct size and are easy to use on mobile devices.
- Ensure all of the pages on your website load quickly, as slow loading times can deter users.
This is your ultimate website accessibility checklist.
Use these tasks to create your own web accessibility checklist.
As the internet becomes increasingly entrenched in our everyday lives, website accessibility has become a hot topic—reasonably so.
And because our dependence on digital technology will only continue to increase, we must create digital materials and content accessible to everyone, including those with disabilities.
With the website accessibility checklist provided to you above, take the time to review your content. How many tasks on this accessibility checklist can you check off?