In today’s fast-paced digital world, web accessibility isn’t just a best practice—it’s a must. The Web Content Accessibility Guidelines (WCAG) serve as the foundation for making online content accessible to everyone, regardless of ability.
Achieving WCAG compliance is key to creating an inclusive user experience and staying on the right side of legal requirements. Thankfully, numerous tools are available to help organizations address accessibility issues efficiently. In this article, we’ll dive into the importance of WCAG, and common accessibility challenges, and Discover what tools are available to remediate WCAG issues and ensure web accessibility compliance with effective solutions for all accessibility needs.
Understanding WCAG and Its Levels
WCAG is a set of globally recognized guidelines developed by the World Wide Web Consortium (W3C) to ensure web content is accessible to people with disabilities. These guidelines outline best practices for designing and developing web content that accommodates users with a variety of needs, such as those with visual, auditory, cognitive, and mobility impairments. To explore what tools are available to remediate WCAG issues, it’s important to first understand the framework of WCAG itself. WCAG focuses on four key principles: making web content perceivable, operable, understandable, and robust for all users.
What is WCAG?
The Web Content Accessibility Guidelines (WCAG) are an internationally recognized set of standards created by the World Wide Web Consortium (W3C), aimed at making web content more accessible to people with disabilities. WCAG focuses on ensuring that digital content can be used by individuals who experience a wide range of disabilities, including visual, auditory, motor, cognitive, and speech-related challenges.
To effectively address these disabilities, understanding what tools are available to remediate WCAG issues becomes essential. WCAG is built on four foundational principles, often referred to as P.O.U.R.:
- Perceivable: Information and user interface components must be presented in ways that users can perceive, whether through text, sound, or touch. For example, providing alternative text for images ensures that screen readers can describe visual content to users with vision impairments.
- Operable: All interface elements must be navigable and functional for users, even if they cannot use a mouse. This can be achieved by ensuring keyboard compatibility, offering voice navigation options, and designing interfaces that avoid causing seizures or physical discomfort.
- Understandable: The content and controls should be easy to comprehend and operate. This includes using plain language, providing helpful instructions, and designing predictable navigation to reduce confusion or cognitive overload.
- Robust: The content should be able to work well across a wide variety of devices and assistive technologies, both now and in the future. This requires using modern web technologies that are compatible with screen readers, magnifiers, and other assistive tools.
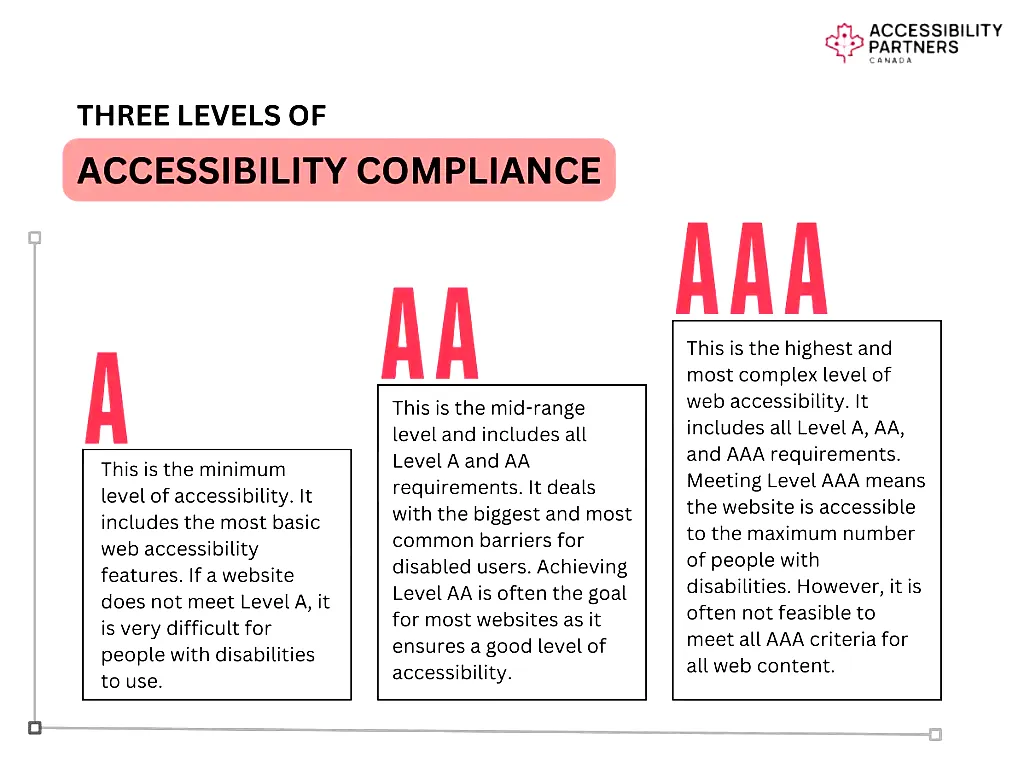
WCAG is structured into three conformance levels:

- Level A: The most basic level, ensuring that web content is accessible to some users.
- Level AA: This level is the most commonly targeted and addresses barriers that affect a wider range of disabilities.
- Level AAA: The highest and most comprehensive level, which ensures the most accessibility but can be challenging to implement fully on all web content.
Why is WCAG Compliance Necessary?
WCAG compliance goes beyond simply meeting standards—it carries both practical and legal significance. From a legal perspective, many countries have laws that enforce web accessibility, such as the ADA (Americans with Disabilities Act) in the U.S. and the AODA (Accessibility for Ontarians with Disabilities Act) in Canada. Failure to comply with these guidelines can lead to lawsuits, financial penalties, and damage to an organization’s reputation.
On the practical side, accessible websites offer a better user experience for everyone. By adhering to WCAG, websites become easier to navigate, load faster, and provide a more intuitive interface, benefiting all users, including those with disabilities. This inclusive approach widens the audience reach and ensures that individuals with visual, auditory, cognitive, or motor impairments can interact with content without barriers.
Common WCAG Issues
Despite the best intentions, many websites face accessibility challenges. Here are some common WCAG issues that often need remediation:
- Poor color contrast: Many websites fail to provide sufficient contrast between text and background, making content hard to read.
- Missing alternative text for images: Without alt text, screen readers can’t describe images, leaving visually impaired users in the dark.
- Keyboard navigation problems: Users who rely on keyboard-only navigation often encounter issues like inaccessible buttons or links.
- Lack of proper semantic HTML: When HTML isn’t structured correctly, screen readers struggle to interpret the information.
Types of Tools Available for WCAG Remediation
When it comes to remediating WCAG issues, there’s no one-size-fits-all tool. Different tools serve various purposes, from automated testing to manual checks. Broadly, these tools fall into the following categories:
- Automated Testing Tools: These tools can scan a website for WCAG violations automatically. They are quick and provide instant feedback, but they might not catch all issues.
- Manual Testing Tools: These tools require human intervention and are often used to validate results from automated tools. Manual testing is crucial for detecting issues like color contrast or keyboard accessibility.
- Browser Extensions: These lightweight tools can be added to your browser to analyze WCAG compliance on the fly.
- Screen Readers: Essential for testing the usability of your website for visually impaired users, screen readers help identify issues that automated tools might miss.
- Accessibility Checker Tools: These comprehensive tools analyze the code structure, ensuring it adheres to WCAG guidelines.
What Tools are Available to Remediate WCAG Issues
Now that we’ve categorized the types of tools available, let’s dive into some of the best options for remediating WCAG issues. Exploring what tools are available to remediate WCAG issues reveals a wealth of resources that can assist organizations in achieving compliance.
WAVE (Web Accessibility Evaluation Tool)
WAVE is a powerful automated tool designed for evaluating the accessibility of web content. Key features include an easy-to-use interface that provides visual feedback on accessibility issues and integration with browsers like Chrome and Firefox. WAVE identifies WCAG errors such as missing alt text, broken ARIA attributes, and poor contrast
Axe Accessibility Checker
Axe is a popular browser extension that helps developers identify and resolve WCAG violations in real-time. It focuses on automated testing and integrates seamlessly with development tools like Chrome DevTools, providing practical suggestions for fixing accessibility issues.
Siteimprove
Siteimprove is a comprehensive tool that audits websites for WCAG compliance, offering actionable insights on how to address violations. Its dashboard makes it easy to track accessibility progress over time, and it integrates well with CMS systems like WordPress.
Color Contrast Analyzer
This tool specifically focused on color contrast issues, ensures that text is readable against background colors. It’s crucial for addressing one of the most common accessibility problems.
Pa11y
Pa11y is a suite of tools designed for the automated testing of web pages against WCAG guidelines. It’s ideal for developers who want to integrate accessibility testing into their CI/CD pipeline.
NVDA (Non-Visual Desktop Access)
NVDA is a free screen reader for Windows that allows developers to experience how their websites interact with assistive technology. Testing with NVDA helps ensure that visually impaired users can navigate your site effectively.
JAWS (Job Access With Speech)
JAWS is one of the most popular screen readers in the world. While it’s a paid tool, it’s a must for testing accessibility with assistive technologies, especially when aiming for AAA compliance.
AChecker
AChecker is a web accessibility evaluation tool that lets users input a URL to evaluate its WCAG compliance. It’s an open-source tool, making it a great option for smaller businesses with limited budgets.
Choosing the Right Tool for Your Needs
When it comes to selecting the right accessibility tool for remediating WCAG issues, several factors come into play, including the size of your website, your budget, and your compliance goals. Understanding these factors can help you choose a tool that best fits your unique situation.
Website Size and Complexity
For large websites with thousands of pages, manual checks can be overwhelming. In such cases, automated tools like Siteimprove or Deque offer scalable solutions that can analyze multiple pages simultaneously and provide detailed reports on accessibility issues. Smaller websites, on the other hand, may benefit from simpler tools like WAVE or aXe, which can efficiently handle fewer pages and provide clear, actionable insights.
Budget Considerations
Your budget plays a significant role in deciding which tool to use. Free tools like WAVE, aXe, and Google Lighthouse are ideal for organizations with limited resources, offering essential accessibility checks without a financial commitment. For larger organizations with more complex needs, investing in premium tools like Siteimprove or Deque can provide advanced features such as real-time monitoring, team collaboration, and in-depth reporting.
WCAG Compliance Goals
The level of compliance you are aiming to achieve should guide your tool selection. For example, if your primary goal is to meet WCAG Level AA compliance (the standard required by many accessibility laws), you may not need the extensive functionality of tools that focus on AAA compliance, which covers the most stringent accessibility criteria. Tailor your choice based on your specific conformance requirements, ensuring the tool you select aligns with the level of accessibility you’re striving for.
By carefully considering these factors, you can choose a tool that not only fits your needs but also enhances your ability to achieve and maintain WCAG compliance effectively.
Best Practices for Using WCAG Remediation Tools
Using WCAG remediation tools effectively requires a strategic approach. Here are some tips:
- Combine Automated and Manual Testing: Automated tools can catch obvious errors, but manual testing is essential for more complex issues like keyboard navigation or screen reader compatibility.
- Test Continuously: Accessibility isn’t a one-time fix. Make accessibility testing a regular part of your website maintenance.
- Engage with Assistive Technologies: Use screen readers, color contrast analyzers, and other assistive tools to test your site’s usability in real-world conditions.
Benefits of Using WCAG Remediation Tools
Implementing WCAG remediation tools is essential for any organization looking to enhance the accessibility of its website. These tools offer a wide range of benefits that extend beyond just meeting compliance requirements. By using them, organizations can create more inclusive digital spaces that cater to the diverse needs of their audience. Whether you’re focused on improving user experience, maintaining legal compliance, or building a positive brand image, these tools provide the support needed to ensure your website is accessible to everyone.
Some of the key benefits of using WCAG remediation tools include:
- Improved User Experience: Accessible websites are not only more inclusive for people with disabilities, but they are also easier to navigate for everyone. Enhanced readability, simplified navigation, and responsive design contribute to a smoother and more enjoyable user experience.
- Legal Compliance: Many countries have strict laws that mandate web accessibility, and non-compliance can lead to lawsuits, fines, or other penalties. Using WCAG remediation tools helps ensure your website meets legal accessibility standards, reducing your risk of legal action.
- Brand Reputation: A commitment to accessibility demonstrates social responsibility and inclusivity. It can positively impact your brand’s reputation, attract a larger and more diverse audience, and foster customer loyalty by showing that you value all users equally.
Final Words
In this article, we have discussed What Tools are Available to Remediate WCAG Issues. WCAG compliance is vital for creating an inclusive online experience. With the right tools at your disposal, remediating WCAG issues becomes a manageable task. From automated checkers like WAVE and Axe to screen readers like JAWS and NVDA, these tools help ensure that your website meets accessibility standards.
At Accessibility Partner’s, we specialize in ensuring compliance with accessibility standards. If you need to report your AODA compliance, our accessibility services can save you significant time and effort. Contact us today.
Frequently Asked Questions
Can automated tools fully resolve WCAG issues?
No, while automated tools are incredibly useful for detecting errors, manual testing is often needed to address more nuanced issues like keyboard navigation and screen reader compatibility.
Are WCAG compliance tools user-friendly for non-technical users?
Many tools, such as WAVE and Siteimprove, offer intuitive interfaces that make it easier for non-technical users to assess and address accessibility issues. With the right approach and tools, WCAG compliance can be achieved effectively, helping you create a more accessible and inclusive digital environment.